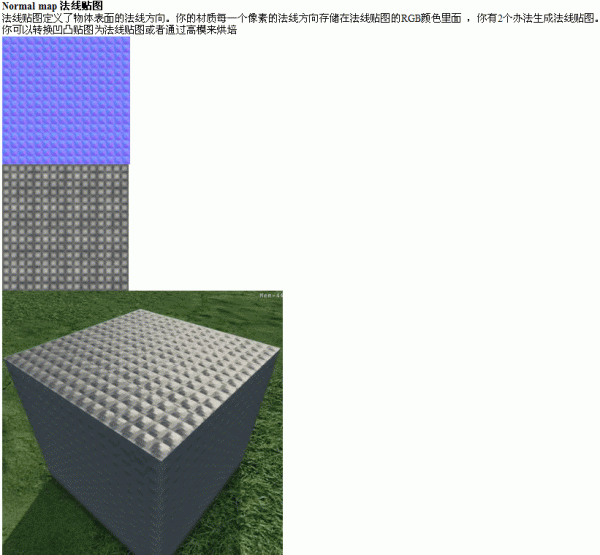
Crysis Sandbox2 Editor 教程:材质编辑器详解
这篇文章比较长,难度也很高,学过3ds max或者Maya会比较好理解
CRYSIS里面的材质非常丰富,功能也很强大,这里翻译难免有错误,还请指正
screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.style.cursor='hand'; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" onclick="if(!this.resized) {return true;} else {window.open(this.src);}" alt="" src="http://img4.gamersky.com/Files/GamerSky/handbook_UploadFiles_4058/200801/20080112213144918.gif" onload="if(this.width>screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
Oscillated rotation: 从最小坐标转到最大坐标screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.style.cursor='hand'; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" onclick="if(!this.resized) {return true;} else {window.open(this.src);}" alt="" src="http://img4.gamersky.com/Files/GamerSky/handbook_UploadFiles_4058/200801/20080112213147319.gif" onload="if(this.width>screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
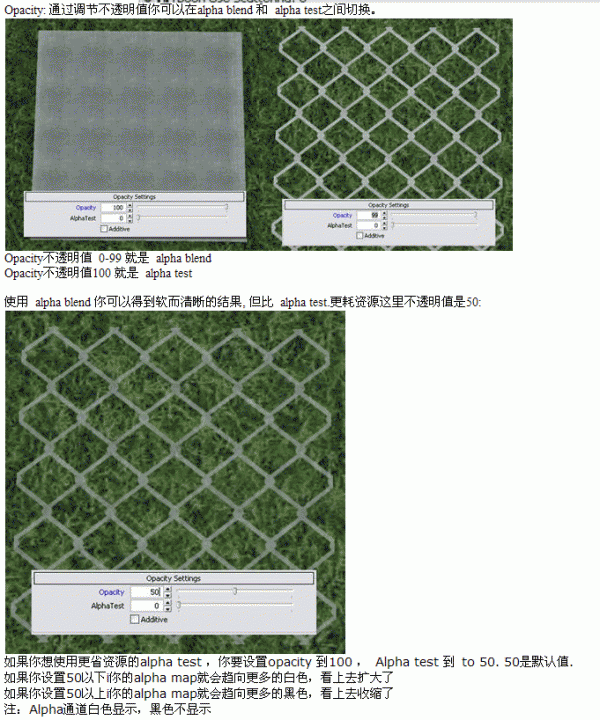
关闭 rotation type ,你通过调整比率、相位、振幅可以控制其运动方式
Rate: 旋转的频率,即旋转时改变方向的次数
Phase: 相位
Amplitude: 振幅的最大值
Oscillator: 震荡类型screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.style.cursor='hand'; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" onclick="if(!this.resized) {return true;} else {window.open(this.src);}" alt="" src="http://img4.gamersky.com/Files/GamerSky/handbook_UploadFiles_4058/200801/20080112213149325.jpg" onload="if(this.width>screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
Fixed moving : 静态旋转,没有动画
Constant moving: 贴图会在指定的方向上不断移动screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.style.cursor='hand'; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" onclick="if(!this.resized) {return true;} else {window.open(this.src);}" alt="" src="http://img4.gamersky.com/Files/GamerSky/handbook_UploadFiles_4058/200801/20080112213150754.jpg" onload="if(this.width>screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
Jitter moving: 贴图会在指定的方向上不断移动并抖动screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.style.cursor='hand'; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" onclick="if(!this.resized) {return true;} else {window.open(this.src);}" alt="" src="http://img4.gamersky.com/Files/GamerSky/handbook_UploadFiles_4058/200801/20080112213151243.jpg" onload="if(this.width>screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
Pen moving: 贴图会在指定的方向上不断移动直到达到最大振幅和最小振幅,就像钟摆的运动一般screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.style.cursor='hand'; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" onclick="if(!this.resized) {return true;} else {window.open(this.src);}" alt="" src="http://img4.gamersky.com/Files/GamerSky/handbook_UploadFiles_4058/200801/20080112213152795.jpg" onload="if(this.width>screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
Stretch moving: 和pen moving 类似,不同的是贴图会在指定的方向上不断移动直到达到最大振幅和最小振幅后伸长screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.style.cursor='hand'; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" onclick="if(!this.resized) {return true;} else {window.open(this.src);}" alt="" src="http://img4.gamersky.com/Files/GamerSky/handbook_UploadFiles_4058/200801/20080112213154342.jpg" onload="if(this.width>screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
Stretch-Repeat moving: 类似于 stretch moving ,不同的是达到最大振幅时贴图不再伸长screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.style.cursor='hand'; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" onclick="if(!this.resized) {return true;} else {window.open(this.src);}" alt="" src="http://img4.gamersky.com/Files/GamerSky/handbook_UploadFiles_4058/200801/20080112213155904.jpg" onload="if(this.width>screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
由于技术上的限制rotator 和 oscillator 功能只能用于 diffuse 和 decal 贴图 。screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.style.cursor='hand'; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" onclick="if(!this.resized) {return true;} else {window.open(this.src);}" alt="" src="http://img4.gamersky.com/Files/GamerSky/handbook_UploadFiles_4058/200801/20080112213156864.jpg" onload="if(this.width>screen.width*0.7) {this.resized=true; this.width=screen.width*0.7; this.alt='Click here to open new window\nCTRL+Mouse wheel to zoom in/out';}" border=0>
相关文章
更多+热门搜索
手游排行榜
- 最新排行
- 最热排行
- 评分最高
-
社交软件 大小:6.83MB
-
动作塔防 大小:366.09MB
-
休闲益智 大小:15.7MB
-
赛车竞速 大小:8.0M
-
角色扮演 大小:95M