我的世界自定义模型教程 创造属于自己的史蒂夫
你知道怎么在游戏中自定义一个模型吗?在手机版中如果能自己自定义模型那应该是多么好的一件事情啊,今天游戏园小编为大家带来了我的世界自定义模型教程,希望大家能够喜欢!
首先我们需要一个模型制作器为了更直观的观看模型当然你认为你直觉好那么可以跳过
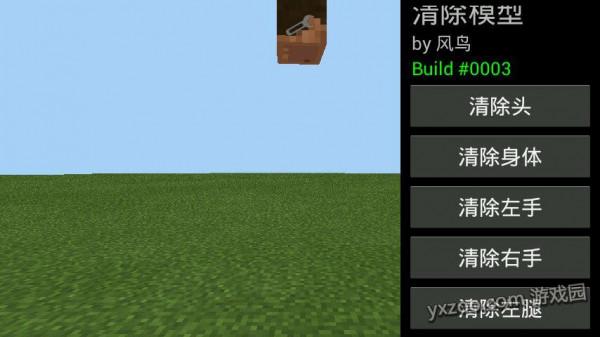
首先我们打开模型制作器定义器生成一个人的模型
这次我们要定义一个比正常人的头大40倍的头,我们把他身上的其他器官全部消失掉
然后我们找到添加块的地方添加一个头部其他的可以不添因为可以拖动
你知道怎么在游戏中自定义一个模型吗?在手机版中如果能自己自定义模型那应该是多么好的一件事情啊,今天游戏园小编为大家带来了我的世界自定义模型教程,希望大家能够喜欢!
首先我们需要一个模型制作器为了更直观的观看模型当然你认为你直觉好那么可以跳过
首先我们打开模型制作器定义器生成一个人的模型
这次我们要定义一个比正常人的头大40倍的头,我们把他身上的其他器官全部消失掉
然后我们找到添加块的地方添加一个头部其他的可以不添因为可以拖动
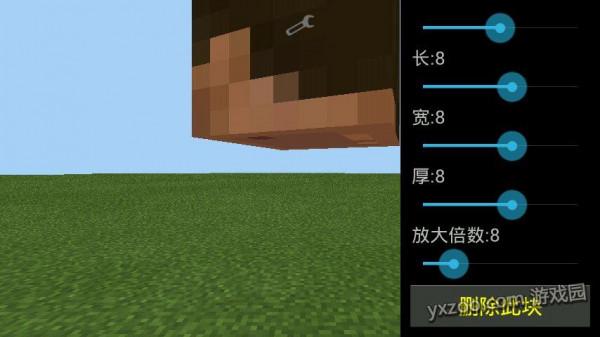
然后我们找到区块管理那里把头的长宽都拖到8这样可以看见一个为8个像素点的头出现然后我们拖动下面的放大倍数拖到40
这个时候我们要记住上面的xyz都没有动过所以是0然后下面是关键(不要用制作器的生成代码因为一般人看不懂所以后期不好修改)
Renderer类函数
涉及到实体模型的函数
(该函数多数为在类里面函数,所以分级)
内部的函数的前缀必须为外部的返回值
Renderer类{
createHumanoidRenderer()
新建一个人类模型的容器
get(par1int)
获取一个实体模型容器
par1int为实体模型id(详见后面实体模型表)
Render类{
getModel()
获取一个模型容器的实体模型
model类{
getPart(par1String)
获取实体模型单元
par1String为实体模型单元名称
(只能填
"head"
"rightLeg"
"leftLeg"
"rightArm"
"leftArm")
part类{
clear()
清除整个模型单元
setTextureOffset(par1int,par2int)
设定附着材质的坐标偏移
par1int为X偏移
par2int为Y偏移
addBox(par1Float,par2Float,par3Float,par4int,par5int,par6int,par7Float)
在指定坐标加入一个长方体
par1Float为X坐标里对于矩阵的偏移
par2Float为Y坐标里对于矩阵的偏移
par3Float为Z坐标里对于矩阵的偏移
par4int为长方形的长
par5int为长方形的高
par6int为长方形的宽
par7Float为长方形是放大的多少倍
setRotationPoint(par1Float,par2Float,par3Float)
设定矩阵的坐标偏移
par1Float为X矩阵的偏移
par2Float为Y矩阵的偏移
par3Float为Z矩阵的偏移
setTextureSize(par1Float,par2Float)
设定附着材质的大小
par1Float为宽
par2Float为高
}
}
}
}
上面的看不懂可以暂时不看我们只有记住我们定义的地方是head然后x是0 y也是0 z也是0 然后大小是长8宽8厚8放大40倍的模型
function addhua(renderer)
{
model = renderer.getModel();
model.getPart("head").clear();
model.getPart("body").clear();
model.getPart("rightArm").clear();
model.getPart("leftArm").clear();
model.getPart("rightLeg").clear();
model.getPart("leftLeg").clear();
}
var hua = Renderer.createHumanoidRenderer()
addhua(hua)
我们更具上面提供的函数可以写出样的一个模板意思是消失全部的器官
然后我们要记者我们要定义的是一个头于是我们可以这样写
头 = model.getPart("head");
头.setTextureOffset(0,0);
头.addBox(坐标x,坐标y,坐标z,长,宽,高,放大的倍数);
function addhua(renderer)
{
model = renderer.getModel();
model.getPart("head").clear();
model.getPart("body").clear();
model.getPart("rightArm").clear();
model.getPart("leftArm").clear();
model.getPart("rightLeg").clear();
model.getPart("leftLeg").clear();
头 = model.getPart("head");
头.setTextureOffset(0,0);
头.addBox(0,0,0, 8,8,8,40);
}
var hua = Renderer.createHumanoidRenderer()
addhua(hua)
于是我们可以写出这样的代码
Entity.setRenderType(需要编模型的生物,hua.renderType)
这样我们9可以调用这个模型
function useItem(x,y,z)
{
a=Level.spawnMob(x,y+2,z,12,"mob/pig.png")
Entity.setRenderType(a,hua.renderType)
}
打个比方这样
function addhua(renderer)
{
model = renderer.getModel();
model.getPart("head").clear();
model.getPart("body").clear();
model.getPart("rightArm").clear();
model.getPart("leftArm").clear();
model.getPart("rightLeg").clear();
model.getPart("leftLeg").clear();
头 = model.getPart("head");
头.setTextureOffset(0,0);
头.addBox(0,0,0, 8,8,8,40);
}
var hua = Renderer.createHumanoidRenderer()
addhua(hua
function useItem(x,y,z)
{
a=Level.spawnMob(x,y+2,z,12,"mob/pig.png")
Entity.setRenderType(a,hua.renderType)
}
这是一个完整的js大家试试点地面是不是出来♂头了
精品推荐
相关文章
更多+热门搜索
手游排行榜
- 最新排行
- 最热排行
- 评分最高
-
休闲益智 大小:78M
-
模拟经营 大小:82.28 MB
-
模拟经营 大小:29.79MB
-
休闲益智 大小:23M
-
休闲益智 大小:44.25MB