我的世界命令方块1.7指令方块自定义烟花教程
今天教大家如何用指令方块刷自定义烟花效果。这个不是刷烟花物品,而是直接从指令方块里放出烟花。好处是烟花可以全自定义。
这是
2个烟花效果,是2个不同的指令方块刷出的。颜色什么可以全部自定义。
进入教程。首先是教大家如何刷出一个最基础的烟花。指令是:
/summon FireworksRocketEntity ~ ~1 ~
大家可以把这条指令打入指令方块然后激活,但只会刷出一个烟花的样子,而不会产生任何爆炸,因为指令
里还未调制任何爆炸效果。基础的/summon指令我就不多说了,大家只要记住FireworksRocketEntity就好了。之
后就是加入点NBT,让烟花拥有自定义爆炸效果。指令:
/summon FireworksRocketEntity ~ ~1 ~
{LifeTime:30,FireworksItem:{id:401,Count:1,tag:{Fireworks:
{Explosions:[{Flicker:10,Trail:1,Type:3,Colors:[0],FadeColors:[0]}]}}}}
当大家把这条指令打入指令方块并且激活后,会刷出一个黑色的苦力怕的脸。接下来来讲解下NBT:
LifeTime:烟花的飞行延迟,也就是烟花飞上去没爆炸前的时间。调成20就是一秒。
FireworksItem:{id:401,Count:1,tag:{Fireworks::这是固定要打的。意思就是让指令方块知道是烟花。
Explosions:烟花的爆炸效果。这行是重点,控制烟花的颜色,效果,花样什么的。
Flicker:烟花即将结束后的延迟。这行可以随便写,没延迟就是0。大家可以写着看看效果,就知道具体意
思了。
Trail:烟花内部的效果。如果内部是空心的,就写0,内部有烟花效果,就是1。同Flicker,大家可以调的
自己看看效果。
Type:烟花爆炸效果种类,一共有5种。帖子下面会解释。
Colors:烟花的颜色。这个是用RGB转换DEC,较复杂。帖子下面会讲。
FadeColors:烟花即将结束后转换的颜色。原理同Colors。
虽然有很多的NBT,但是会英文就很简单了。Flicker和Trail较难解释,需要玩家自己实验。
接下来说说烟花效果,也就是Type里面写的。一共有5种,所以后面就写0-4。
今天教大家如何用指令方块刷自定义烟花效果。这个不是刷烟花物品,而是直接从指令方块里放出烟花。好处是烟花可以全自定义。
这是
2个烟花效果,是2个不同的指令方块刷出的。颜色什么可以全部自定义。
进入教程。首先是教大家如何刷出一个最基础的烟花。指令是:
/summon FireworksRocketEntity ~ ~1 ~
大家可以把这条指令打入指令方块然后激活,但只会刷出一个烟花的样子,而不会产生任何爆炸,因为指令
里还未调制任何爆炸效果。基础的/summon指令我就不多说了,大家只要记住FireworksRocketEntity就好了。之
后就是加入点NBT,让烟花拥有自定义爆炸效果。指令:
/summon FireworksRocketEntity ~ ~1 ~
{LifeTime:30,FireworksItem:{id:401,Count:1,tag:{Fireworks:
{Explosions:[{Flicker:10,Trail:1,Type:3,Colors:[0],FadeColors:[0]}]}}}}
当大家把这条指令打入指令方块并且激活后,会刷出一个黑色的苦力怕的脸。接下来来讲解下NBT:
LifeTime:烟花的飞行延迟,也就是烟花飞上去没爆炸前的时间。调成20就是一秒。
FireworksItem:{id:401,Count:1,tag:{Fireworks::这是固定要打的。意思就是让指令方块知道是烟花。
Explosions:烟花的爆炸效果。这行是重点,控制烟花的颜色,效果,花样什么的。
Flicker:烟花即将结束后的延迟。这行可以随便写,没延迟就是0。大家可以写着看看效果,就知道具体意
思了。
Trail:烟花内部的效果。如果内部是空心的,就写0,内部有烟花效果,就是1。同Flicker,大家可以调的
自己看看效果。
Type:烟花爆炸效果种类,一共有5种。帖子下面会解释。
Colors:烟花的颜色。这个是用RGB转换DEC,较复杂。帖子下面会讲。
FadeColors:烟花即将结束后转换的颜色。原理同Colors。
虽然有很多的NBT,但是会英文就很简单了。Flicker和Trail较难解释,需要玩家自己实验。
接下来说说烟花效果,也就是Type里面写的。一共有5种,所以后面就写0-4。
种类:
0 - 小球爆炸。效果图:
1 -
大球爆炸。效果图:
2 - 星
型爆炸。效果图:
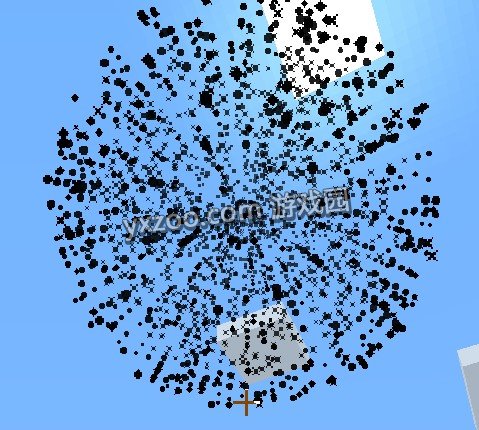
3 - 苦力怕
脸型爆炸。效果图:
4 - 扩散型爆炸。效
果图:
当然大家也可以上Wi
ki看烟花效果。已上图的效果都带有Flicker:10和Trail:1。
之后是教大家如何自定义烟花颜色,也就是Colors和FadeColors这2个NBT用的。前面我写的都是0,也就是
黑色。计算颜色有一种特殊的公式:
B+256*G+65536*R = x
公式里的RGB就是颜色属性。R是红色,G是绿色,B是蓝色。大家可以用Photoshop之类的软件获得一个颜色
的RGB值。
之后举个例子:如果要一个绿色的烟火,那就是红色和蓝色都是0,绿色是255 (颜色最高属性是255),那
么公式就是:
0+256*255+65536*0 = 65280
于是知道数值了后就可以写入了。比如:Colors:[65280],FadeColors:[0]。大家看到本人FadeColors后面
写的还是0,因为本人要让烟花首先是绿色,然后再转换成黑色。当然,如果要全都是绿的话就2个全部写
65280。之后算法就一样了。但是黑色的就是0,白色的话就是RGB都是255,算出来是16777215。不知道颜色的
RGB的话,那就可以用Photoshop或者Windows系统自带的画图,可以看出RGB属性。发几个常用的:
蓝色:255
白色:16777215
黑色:0
绿色:65280
红色:16711680
注意:如果要多个颜色,直接括号分开就好了。比如:Colors:[255,16777215]。
之后是如果同时刷出多个爆炸效果,也就是同一个烟花有多个效果。指令:
/summon FireworksRocketEntity ~ ~1 ~
{LifeTime:30,FireworksItem:{id:401,Count:1,tag:{Fireworks:
{Explosions:[{Flicker:10,Trail:1,Type:3,Colors:[0],FadeColors:[0]},
{Flicker:10,Trail:0,Type:1,Colors:[16777215],FadeColors:[16777215]}]}}}}
大家看见,只要把Explosion后面的NBT重复就好了。当大家分解完这条指令后,效果应该是:黑色的苦力怕
脸,外面包着白色的球体。当然,想有多少爆炸效果就有多少爆炸效果,都是复制粘贴的活。
精品推荐
相关文章
更多+热门搜索
手游排行榜
- 最新排行
- 最热排行
- 评分最高
-
应用软件 大小:71.85MB
-
休闲益智 大小:5.81M
-
冒险解谜 大小:98.47 MB
-
飞行射击 大小:1.71G
-
其他游戏 大小:51.13MB
-
模拟经营 大小:265 MB
-
其他游戏 大小:31.91MB
-
休闲益智 大小:22M
-
模拟经营 大小:87.4M
-
角色扮演 大小:93.24MB