我的世界高清动态材质制作教程
导读:在我的世界中,所有的材质都是固定不变的忙看上去非常的不舒服,下面小编我就来教教大家该如何制作动态材质,教程来自MCBBS玩家分享。
先是物品的教程: (items)
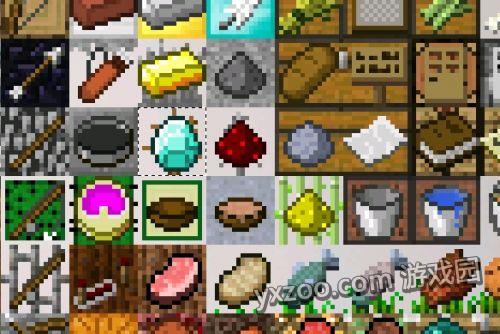
1. 首先我们打开在jar里找到的gui文件里的items (ps:活用ps左下角的放大功能。
2. 我们想做一个钻石扫光的效果 在items.png里找到钻石 并把它剪切 用ps的选取功能~
*切割的时候必须主意 mc默认材质是16x 别且多了别切少了 简单的办法是把terrain的也打开来 复制图层到items里 可以看见方块的大小。 根据背景进行切割
3. 选取完了ctrl+x进行切割.
图中钻石被选取。
4. 我们ctrl+V复制
新建一个 名字随便取 大小弄成16x16像素
然后找到钻石的图层 右击-复制图层-在目标里面-文档-选择我们刚才新建的那个
若你的ps和我的一样有点问题 你也许看不到钻石, 选取钻石图层,按ctrl+t 出现调节大小的框,你就可以看见他在哪里了"
5. 我们钻石必须放好位置,要和items里的叠加 这里简单的办法是把items复制到我们新建的里面,下拉下拉,移动一直到我们看得见钻石 再用我们剪切的那个重叠。
6. 主意背景图层 纯白为默认 删了他。
7. 我们用矩形工具画一个白色的矩形吧 必须覆盖在钻石上,
8. 右击画好的矩形画布 栅格化图层
9. ctrl+t 稍微旋转一下 再把矩形拉到左下角
10. 用滤镜功能-模糊-高斯模糊 1像素即可
11. 然后我们创建为矢量蒙版 ctrl+alt+g
如图.
12. 若你想要钻石的边框,可以复制一下钻石图层,将里面的东西清理掉 就留边框,作为置顶图层。快捷键strl+J
13. 可以适量调成蒙板的透明度7 o
14. 打开动画界面 我们找到最下排的小图标,只有一个能按,也就是复制所选帧
15. 点击第二帧,选取做好的矩形蒙板 将他拖到右上角 最好看不到他了 然后第一帧也把他往下角拖,让他也看不见
16. 按着ctrl 选取2个帧,然后最下角小图标有个一串圆一样的,糖葫芦图标亮起,也就是过渡动画帧,点他,跳出的东西我们把要添加的帧数里面打上6,或者你自己看 个人认为6够了
17. 会跳出来6帧,可以点播放看看效果。
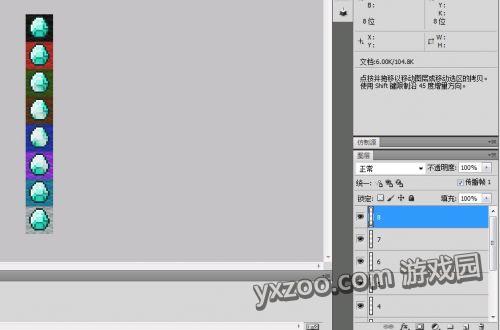
18. 这里也是最无聊同时是最关键的一步了。 我们新建一个工作区,大小的话宽是16像素,高是16x8 也就是128
这个时候每一帧都对应一个格子,不能搞错,为了方便可以用terrain的紫色方块作为底子,主意必须删掉背景图层,那个纯白的。我用了那一条羊毛做底子,一样的。
切换到我们做好的动态钻石-点击第一帧-选取所有的图层,右击-复制图层-目标-选我们刚才创建的16x128工作区。 我这里的话是未命名-3
你会看见一堆条形东西 按ctrl+e合并图层吧。
导读:在我的世界中,所有的材质都是固定不变的忙看上去非常的不舒服,下面小编我就来教教大家该如何制作动态材质,教程来自MCBBS玩家分享。
先是物品的教程: (items)
1. 首先我们打开在jar里找到的gui文件里的items (ps:活用ps左下角的放大功能。
2. 我们想做一个钻石扫光的效果 在items.png里找到钻石 并把它剪切 用ps的选取功能~
*切割的时候必须主意 mc默认材质是16x 别且多了别切少了 简单的办法是把terrain的也打开来 复制图层到items里 可以看见方块的大小。 根据背景进行切割
3. 选取完了ctrl+x进行切割.
图中钻石被选取。
4. 我们ctrl+V复制
新建一个 名字随便取 大小弄成16x16像素
然后找到钻石的图层 右击-复制图层-在目标里面-文档-选择我们刚才新建的那个
若你的ps和我的一样有点问题 你也许看不到钻石, 选取钻石图层,按ctrl+t 出现调节大小的框,你就可以看见他在哪里了"
5. 我们钻石必须放好位置,要和items里的叠加 这里简单的办法是把items复制到我们新建的里面,下拉下拉,移动一直到我们看得见钻石 再用我们剪切的那个重叠。
6. 主意背景图层 纯白为默认 删了他。
7. 我们用矩形工具画一个白色的矩形吧 必须覆盖在钻石上,
8. 右击画好的矩形画布 栅格化图层
9. ctrl+t 稍微旋转一下 再把矩形拉到左下角
10. 用滤镜功能-模糊-高斯模糊 1像素即可
11. 然后我们创建为矢量蒙版 ctrl+alt+g
如图.
12. 若你想要钻石的边框,可以复制一下钻石图层,将里面的东西清理掉 就留边框,作为置顶图层。快捷键strl+J
13. 可以适量调成蒙板的透明度7 o
14. 打开动画界面 我们找到最下排的小图标,只有一个能按,也就是复制所选帧
15. 点击第二帧,选取做好的矩形蒙板 将他拖到右上角 最好看不到他了 然后第一帧也把他往下角拖,让他也看不见
16. 按着ctrl 选取2个帧,然后最下角小图标有个一串圆一样的,糖葫芦图标亮起,也就是过渡动画帧,点他,跳出的东西我们把要添加的帧数里面打上6,或者你自己看 个人认为6够了
17. 会跳出来6帧,可以点播放看看效果。
18. 这里也是最无聊同时是最关键的一步了。 我们新建一个工作区,大小的话宽是16像素,高是16x8 也就是128
这个时候每一帧都对应一个格子,不能搞错,为了方便可以用terrain的紫色方块作为底子,主意必须删掉背景图层,那个纯白的。我用了那一条羊毛做底子,一样的。
切换到我们做好的动态钻石-点击第一帧-选取所有的图层,右击-复制图层-目标-选我们刚才创建的16x128工作区。 我这里的话是未命名-3
你会看见一堆条形东西 按ctrl+e合并图层吧。
回去-第二帧-重复上面,一样合并 然后把他往下拉。 主意位置,位置错了就自撸了。
其他6帧和上面一样,只是下移的位置不同罢了。
完成品:
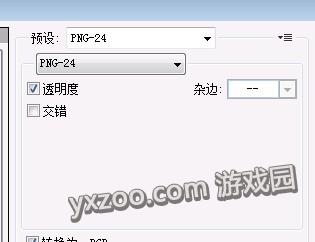
隐藏掉背景吧 然后ctrl+alt+shift+s(像我这样设置吧:)
其他的无视好了。
19. 名称我们打上:
custom_item_55
55是钻石id 那些说不是的话滚回火星 这里的id是在材质中的id不是游戏物品id 这些id0-255 看下图。
以此类推-w-
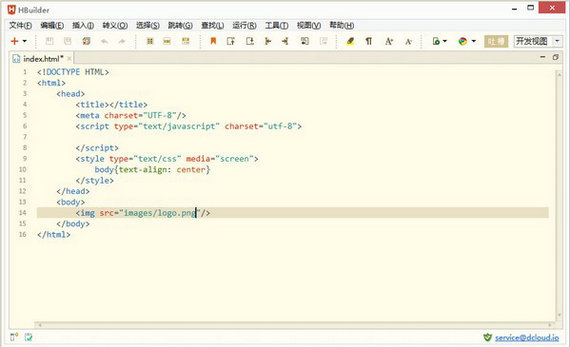
我们的动态物品做好了,创建个文件夹 叫anim 也就是animation的简称(倒数112名英语无压力) 把做好的钻石 custom_item_55.png弄进去 然后把jar里一些其他东西也装置好 放在外头 全部选取 把他们zip起来 重命名 例如x10pack 进游戏看效果吧。
扫光有点快, 所以8帧应该说不够,16帧甚至32帧吧 但那样会很麻烦 可以通过创建文版挡 名字是你材质的名称 例如我的钻石custom_item_55.png 不过.png去掉 后缀改成.properties!
tile.X=Y
duration.X=Z[/size]
x是你想要的帧数 y是图片中的位置
下面的x还是想要的帧数,z是间隔
tile.0=0
duration.0=55
tile.1=1
duration.1=5
tile.2=2
duration.2=5
tile.3=3
duration.3=5
tile.4=47
duration.4=5
tile.5=4
duration.4=5
tile.6=50
duration.5=51
tile.7=6
duration.6=53
tile.8=72
duration.7=57
tile.9=8
duration.8=58
[/size]
复制代码
我这样间隔长了点,但我建议还是多做几帧,每个材质都要对应一个.properties 非常累。
方块的制作和物品一样,只不过名字是custom_terrain_材质代码.png 制作方法和上面完全一样!
下面是效果,
清晰的扫光
游戏中。
我的世界动态材质制作就为各位介绍到这里,更多游戏技巧,请关注游戏园。
精品推荐
相关文章
更多+热门搜索
手游排行榜
- 最新排行
- 最热排行
- 评分最高
-
其他游戏 大小:85.36MB
-
休闲益智 大小:55.62M
-
其他游戏 大小:223.89
-
休闲益智 大小:24 MB
-
动作塔防 大小:76.96MB
-
冒险解谜 大小:141M
-
应用软件 大小:210.21 MB
-
动作塔防 大小:45MB
-
动作塔防 大小:58M
-
冒险解谜 大小:153M