软件介绍
Element UI软件是可以帮助用户将网站快速成型的工具,Element UI软件里用户可以快速的设计出自己需要的框架,从而提升用户自己的的工作效率。软件的界面设计也是十分的明了,用户可以一眼就看到自己想要的一些操作,没有什么花里胡哨的操作,用户还能利用这款软件在线的编辑一些主题,功能可谓是非常的强大,简直是一些行业的得力小帮手,占用空间还不大,用户可以不用担心自己的电脑空间内存不足的问题。
Element UI软件操作:
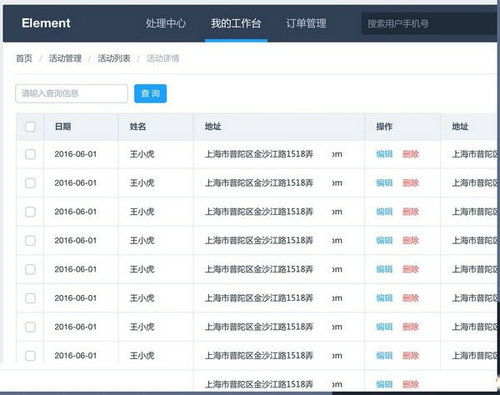
1、表格字段过长省略?
elmentUI的table-column有提供属性 show-overflow-tooltip 只要在对应的字段上设置为true,则文本超出部分就会用省略号替代,并且鼠标移至其上时,可查看完整信息。
2、如何获取行数据作为方法参数?
如果要为表格的每一行都添加操作按钮,如删除。这些删除按钮绑定的是同一个方法,那么如何区分是谁调用的呢,答案就是在方法中传入参数,而这些参数就是在渲染的时候写死在@click的方法参数里面。获取本行数据的方法就是scope.row.xxx,其中xxx就是本行数据的某一个属性。如:@click="delete(scope.row.id)
3、如何绑定事件?
发现指定@click是没有响应的。官方的使用方法是,在command属性指定操作命令,然后在里面制定用于处理command的操作方法,例如@command="handleCommand",然后在里面类似做switch的操作,即根据不同的值来进行对应的操作。还有就是command可以直接就是方法名,然后在handleCommand方法里面,这样调用:this[command]()。这样就是直接调用methods方法集中的对应方法。
但是,如果方法需要传递参数呢,用这种方法就不好做了。总不能再在这个command字符串中去把方法名和参数分别解析出来吧,那太麻烦了。解决方法就是@click.native="func",这种方式可以直接调用methods方法集中的对应方法,传参自然就没问题了。

4、如何通过代码关闭message提示?
一般我抛出提示信息,是直接this.$message。但是存在这样的情境,即我完成了一个操作后,这个提示应该被立即关闭,而不是等它超时消失。答案就是,this.$message实际上会返回message对象的引用,那么我们定义一个变量来存这个引用,然后在需要的使用调用close方法即可。如 messageHandle = this.$message(...) messageHandle.close()
5、如何动态修改下拉框的可选项?
有些时候,当前下拉框的选项取决于前一个下拉框的选中项,这时候就需要动态变动可选项。其中下来框的可选项一般都是通过v-for渲染的。如。那么动态修改可选项的话,直接修改要遍历的数组就可以了,即修改items数组的内容就可以了。另外如果当前下拉选项由上一个下来框的选中值决定,那么上一个下来框就可以在@change方法里面进行这个操作。
Element UI软件优势:
指南
了解设计指南,帮助产品设计人员搭建逻辑清晰、结构合理且高效易用的产品。
组件
使用组件 Demo 快速体验交互细节;使用前端框架封装的代码帮助工程师快速开发。
主题
在线主题编辑器,可视化定制和管理站点主题、组件样式。
资源
下载相关资源,用其快速搭建页面原型或高保真视觉稿,提升产品设计效率。

Element UI软件说明:
一致性 Consistency
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
反馈 Feedback
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
效率 Efficiency
简化流程:设计简洁直观的操作流程;
清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
可控 Controllability
用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
Element UI软件更新内容:
修复 TimePicker 选择范围时结束时间小于开始时间会重置开始时间。
修复结合 vue-i18n 使用时会提示不能覆盖方法的问题。
新增 Loading 自定义加载文案的功能,并优化了视觉表现。
修复 Input blur 事件的参数不是 event 对象的问题。
精品推荐
相关下载
相关文章
更多+热门搜索
手游排行榜
- 最新排行
- 最热排行
- 评分最高
-
冒险解谜 大小:140.30 M
-
其他游戏 大小:86.14MB
-
模拟经营 大小:110.68M
-
角色扮演 大小:23mb
-
冒险解谜 大小:105MB
-
角色扮演 大小:680.3M
-
模拟经营 大小:34.5M
-
模拟经营 大小:52.4MB
-
主机游戏 大小:1G
-
休闲益智 大小:56MB